Project Description
Étude de cas UX / UI – Leica
Lors d’une de mes semaines de Sprint chez The Bridge, pour répondre à un appel d’offre de Leica france.
Nous avons travaillé en groupe de 3 sur ce projet
Le client

Pionnier dans la photographie depuis 1913, Leica, qui est en faites la contraction de Leitz et de Caméra est à l’origine d’innovations marquantes dans l’histoire de la photographie.
Plus d’un siècle après, Leica reste incontestablement la référence dans le monde photographique en incarnant l’excellence en ingénierie optique. La Maison siège au Leitz park, un espace dédié aux amateurs de Leica, de photographies et aux visiteurs du monde entier. Le Leitz park propose également un programme d’événements, des expositions, des conférences et des signatures exclusives de photographes mondialement connus.
Brief
Créer une PWA ( Progressive web app) accessible à tout moment pour offrir aux clients et aux futurs clients un lieu unique pour les passionnés qui répertorie toutes les informations culturelles et extra produit.
Questions à résoudre lors du sprint :
Questions à résoudre lors du sprint :
Faire connaître les informations culturelles et d’actualités autour de Leica.
Aider les utilisateurs Leica « Leicaistes » à mieux utiliser leurs matériels.
- Comment valoriser les utilisateurs V.I.P. * *les clients à fort investissements

Comprendre

L’interview d’un utilisateur
Pour permettre à l’équipe de développer de l’empathie, nous avons mis en place un interview d’une heure avec un utilisateur VIP de Leica.
Objectif : Avoir une vue d’ensemble sur l’utilisateur.
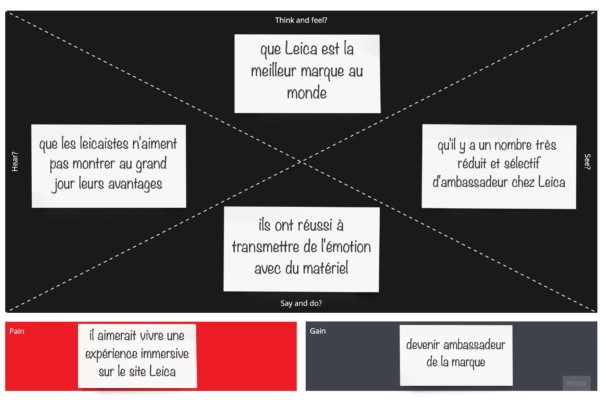
Cela fut une méthode d’immersion très enrichissante qui me permis d’identifier les pensées, les émotions et les motivations existantes ou futurs et d’établir cette empathy map.
Le persona
Pour nous servir de guide tout au long du projet Leica nous avons créé un persona.
Cette démarche m’a permis de me demander à chaque étape du projet que ferait le persona « Jérôme, 37 ans »

Concrétiser
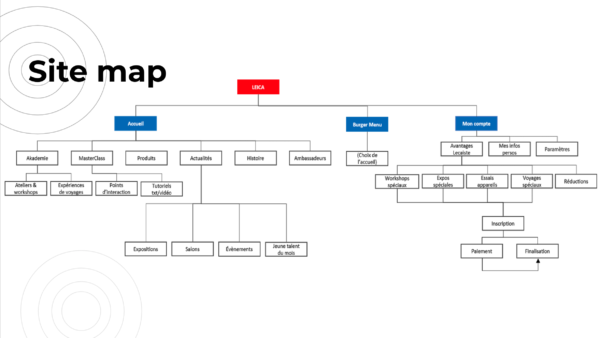
L’arborescence de la PWA
Construire l’arborescence de notre progressive web app. à cette étape de notre projet fut essentielle pour l’ergonomie de celle-ci. Elle a permis d’anticiper le parcours naturel et fluide des utilisateurs et éviter des niveaux de profondeur trop importants.

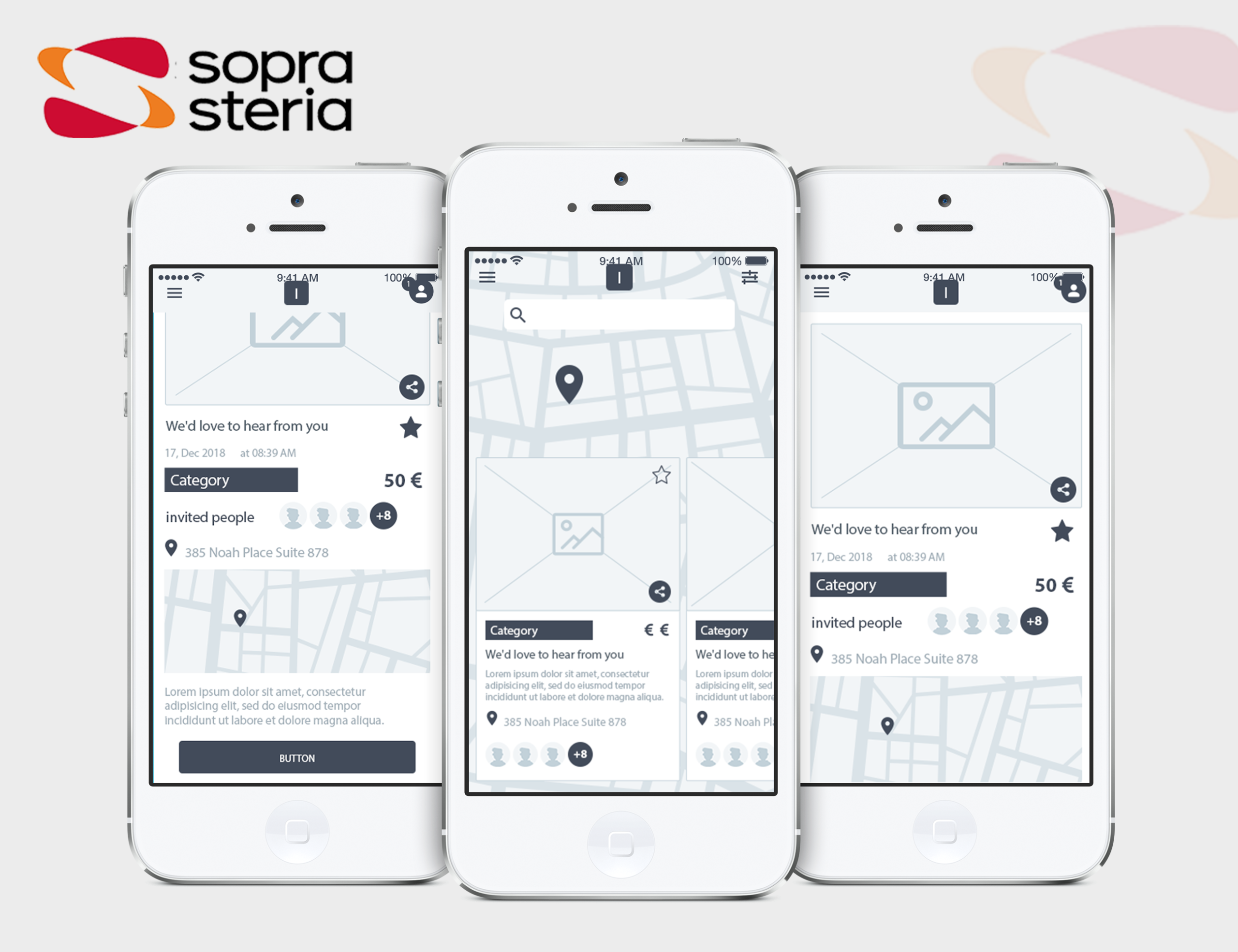
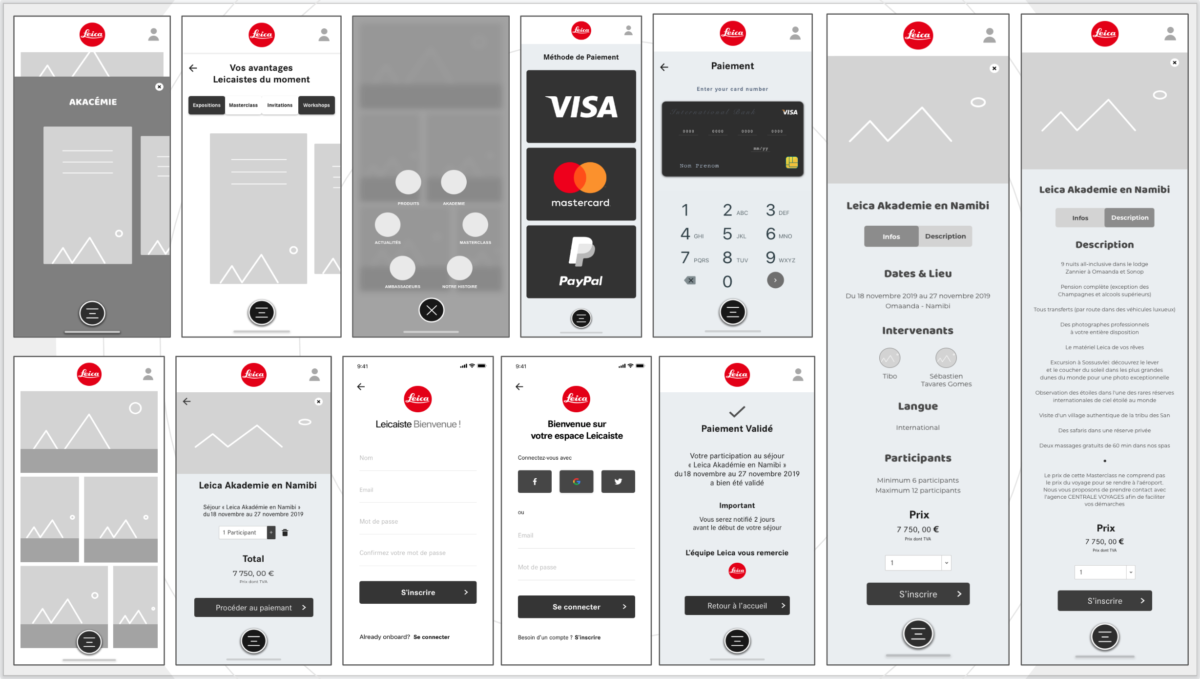
Les wireframes

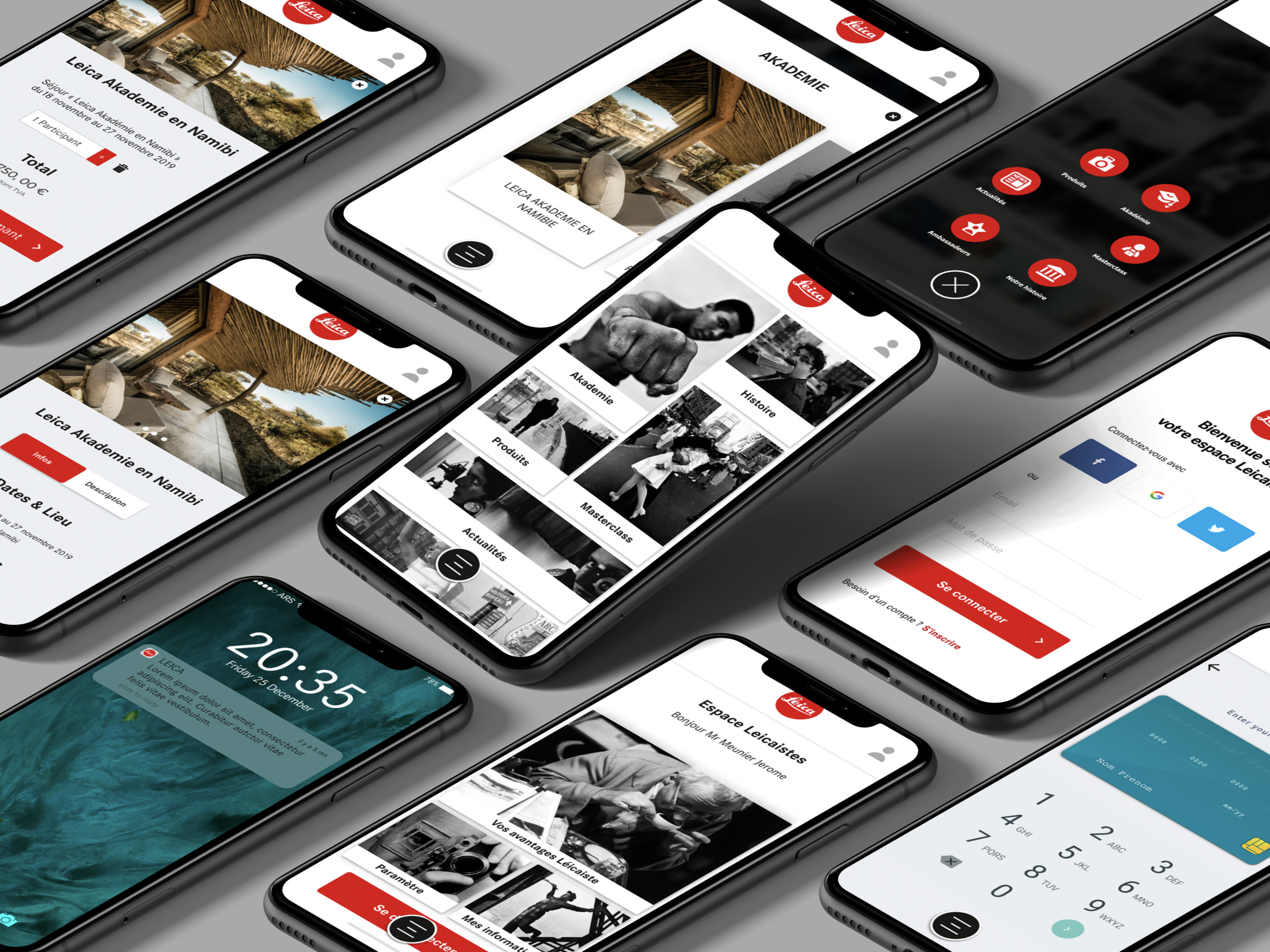
Prototype
Suite à l’élaboration de nos wireframes j’ai construit ce prototype sur le logiciel Sketch. Je vous invite à le tester !